排序
深入jQuery源码:实现自定义过滤功能的完整指南
✨ 对于前端开发者来说,掌握如何在jQuery源码中实现自定义过滤功能不仅能够提升代码的灵活性和效率,还能加深对这个强大库的理解。在这篇文章里,我们将一步步引导你完成这项任务,同时分享一...
HTML 元素:构建网页的基石
HTML(HyperText Markup Language)是构建网页的基础语言,通过使用各种元素(标签),HTML 可以定义网页的结构和内容。本文将详细介绍 HTML 元素的基本概念、常用元素及其用法,并提供一些常见...
HTML 元素与有效 DOCTYPES:全面指南
在网页开发中,选择正确的 DOCTYPE 和使用合适的 HTML 元素是确保网页兼容性和标准化的关键。本文将详细介绍 HTML5、HTML 4.01 和 XHTML 中的有效 DOCTYPES 以及常用的 HTML 元素,帮助你在开发...
探索 HTML5: 如何确保浏览器支持
随着互联网技术的飞速发展,HTML5 已经成为了构建现代网站的标准。它不仅带来了更加丰富的内容展示方式,还为开发者提供了更为强大的功能支持。然而,不同的浏览器对 HTML5 的支持程度各不相同...
基于 HTTP 协议实现 Ping 操作:全面指南
在传统的网络诊断中,ping 命令是检查网络连通性和延迟的常用工具。然而,在某些情况下,直接使用 ICMP 协议可能受到防火墙或安全策略的限制。本文将介绍如何基于 HTTP 协议来实现类似 ping 的...
织梦CMS (DedeCMS) 如何制作模板主题
织梦CMS (DedeCMS) 是一款功能强大的内容管理系统,广泛应用于各类网站的搭建。本文将为您提供从零开始制作织梦CMS模板主题的详细步骤,帮助您打造独特的网站风格。 🛠️ 准备工作 在开始制作模...
HTML5 Web Workers:实现多线程 JavaScript
HTML5 引入了 Web Workers,这是一种在后台线程中运行脚本的技术。通过 Web Workers,可以避免长时间运行的脚本阻塞用户界面,从而提升用户体验。本文将详细介绍如何使用 Web Workers,并解决常...
Vue 项目与 Lodash 的完美邂逅:开启高效开发之旅
Lodash 就像是 JavaScript 世界里的瑞士军刀✨,它是一个功能强大的 JavaScript 实用工具库,提供了大量便捷的函数来处理数组、对象、字符串等各种数据类型。这些函数可以帮助我们简化代码逻辑...
HTML 属性:增强网页功能的关键
HTML 属性是附加在 HTML 元素上的额外信息,用于控制元素的行为和外观。通过合理使用属性,可以使网页更加丰富和互动。本文将详细介绍 HTML 属性的基本概念、常用属性及其用法,并提供一些常见...
HTML 取色器/拾色器
HTML 字符集 如需正确地显示 HTML 页面,浏览器必须知道使用何种字符集。 万维网早期使用的字符集是 ASCII。ASCII 支持 0-9 的数字,大写和小写英文字母表,以及一些特殊字符。 由于很多国家使...
探索 HTML5 媒体新元素:让您的网站更加生动多彩
HTML5 的推出不仅简化了网页开发流程,还引入了许多新的媒体元素,使得网页上的多媒体内容更加丰富多样。本文将详细介绍 HTML5 中的媒体新元素,包括 <audio> 和 <video>,并通过实例演示...
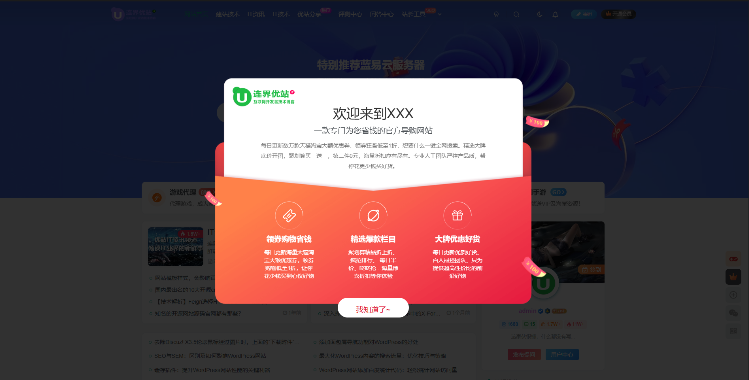
一款不错的网站HTML弹窗广告代码
使用说明:优惠券导购网站弹窗模态框 1. 功能概述 本页面包含一个用于展示优惠信息的模态框,它会显示在屏幕中央,并提供关闭按钮。模态框内展示了网站的主要功能和优势,包括领券购物、精选爆...